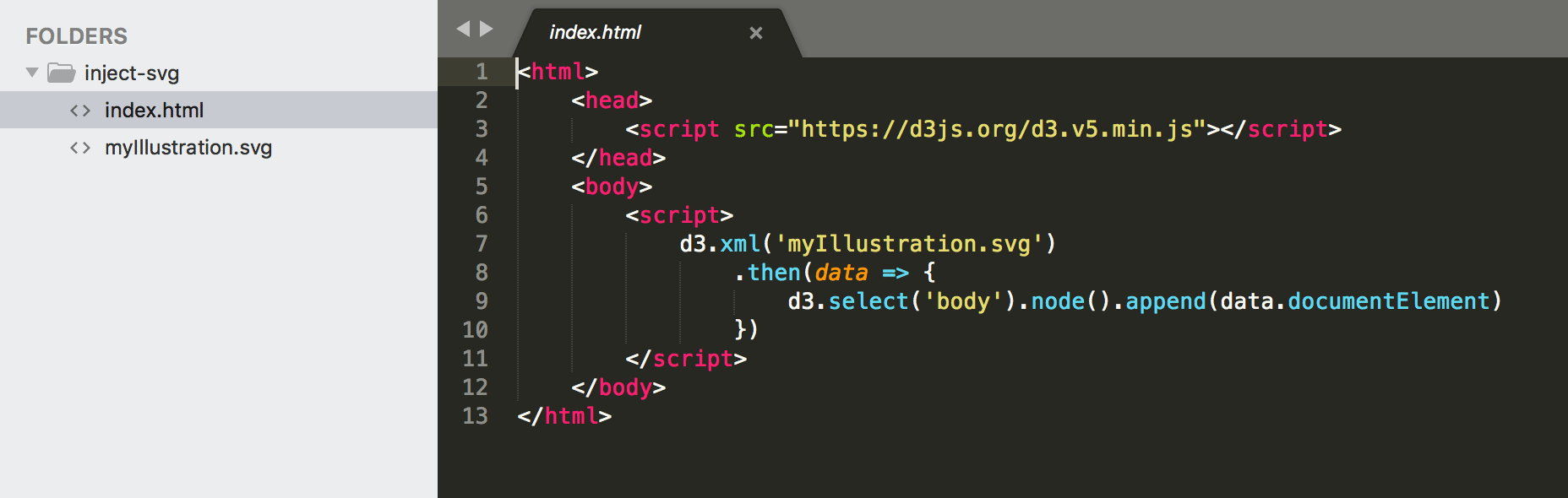
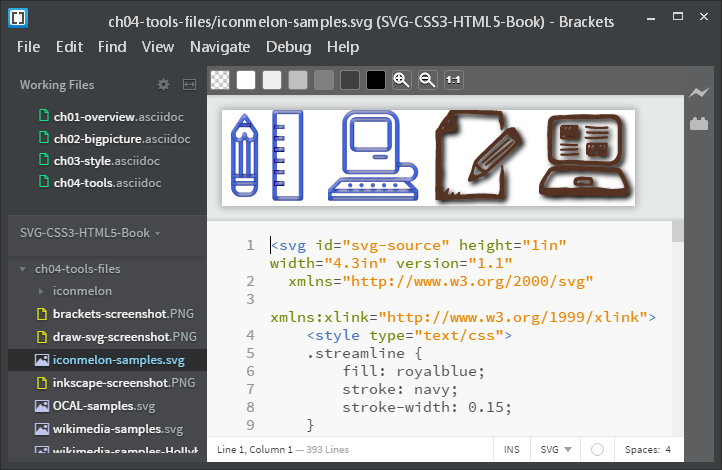
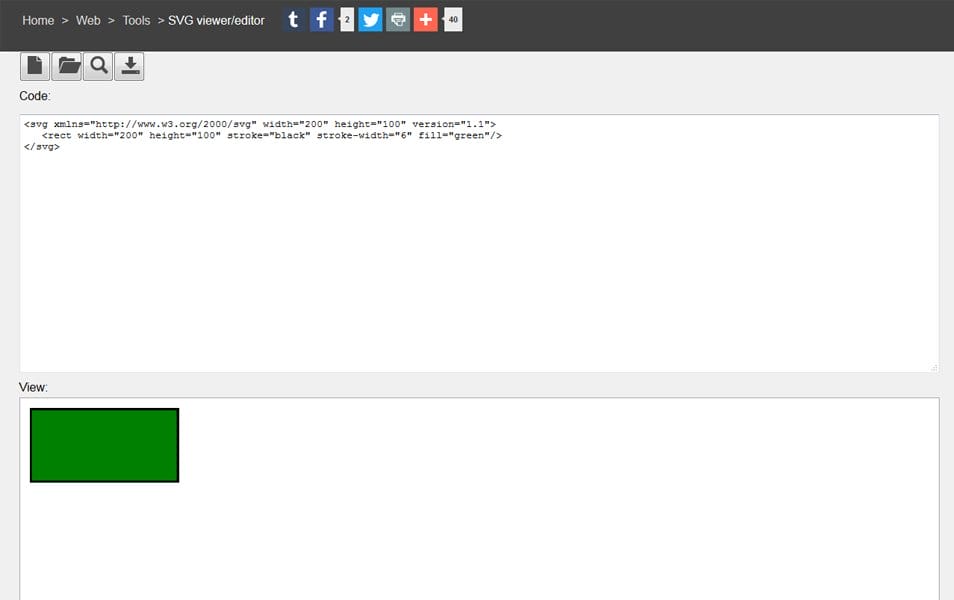
An SVG editor is simply a text editor tailored to the needs of software developers They make source code easy to write and read by distinguishing elements so that programmers can see your code Create a free vector icon by simply typing in an SVG code with the preview benefit and you are ready to download the icon in PNG format 1
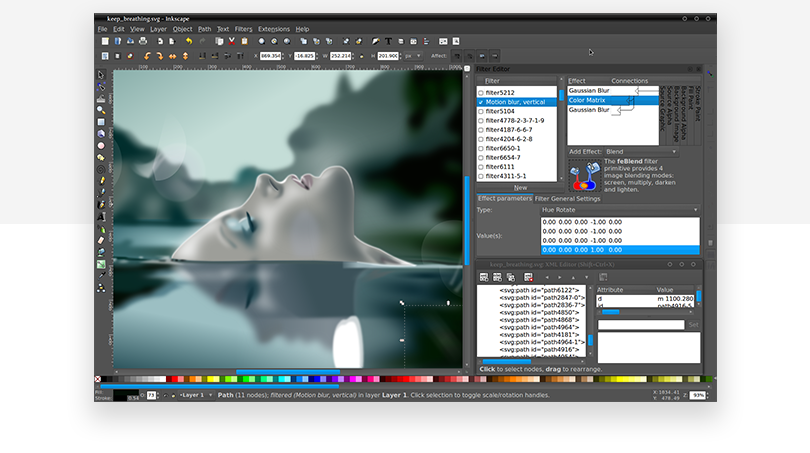
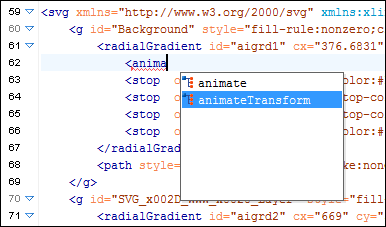
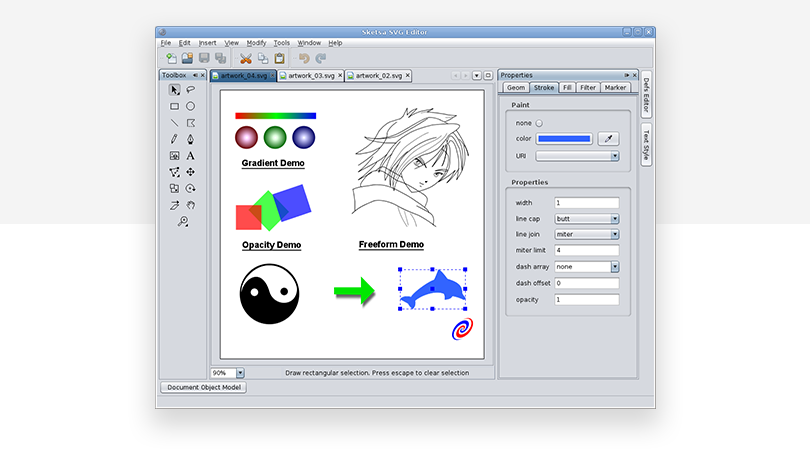
Code svg editor- Inkscape is an open source vector editing program specifically built around SVG It includes an XML editor which allows you to view and edit the live SVG code of your image Open the XML Editor by going to Edit → XML Editor Inkscape Guide to a Vector Drawing Program — XML Editor Share The complete code for the first line should look like this Check your browser preview and you should see a 45px long black line with nice rounded caps Now we can go ahead and add the next three lines to our icon We want to end up with four lines in total
Code svg editorのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  | |
 |  | |
 |  | |
「Code svg editor」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
 |  |  |
「Code svg editor」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 | ||
「Code svg editor」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
/svg-file-4120603-FINAL-5a8d7301a39149bda409488e41a51e08.png) |  |  |
 |  | |
 |  |  |
「Code svg editor」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 |  | |
「Code svg editor」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
 |  | |
「Code svg editor」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
 |  | |
「Code svg editor」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  | |
「Code svg editor」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |
Microsoft Word, PowerPoint, Outlook, and Excel for Microsoft 365 on Windows, Mac, Android and Windows Mobile support inserting and editing scalable vector graphics (SVG) files in your documents, presentations, emails, and workbooks On iOS you can edit SVG images that you've already inserted on another platform The beauty of the internet is that because you definitely can build a visual app to create and edit SVG, many people have Perhaps predictably, there are even quite a few options!
Incoming Term: code svg editor, vs code svg editor, codepen svg editor, svg code editor online free,




0 件のコメント:
コメントを投稿